Particle System 없이 UGUI만으로 이펙트 만들기 - 입문-1 (반짝이효과)
※ 이전에 올라왔던 PPT(https://docs.google.com/presentation/d/1bj__Ei_35hYgkLkpQfm5pSKokUEO2LjWvDczfoU3MHY/edit#slide=id.gee3a1ce05a_0_452)를 기반으로 내용을 그대로 옮겼음을 알려드립니다.
관련 파일 첨부 :
준비물 : 스프라이트 이미지 1장
(예제 파일 참조 : Assets/Sprite/Sprite_CrossFlare.png)

기본적으로 스케일 애니메이션 잡는 요령입니다.
※ 참조 Scene : Asset/Scene/1/1_1.scene

1. 준비된 Sprite Image를 사용하여 아래와 같이 배치합니다.

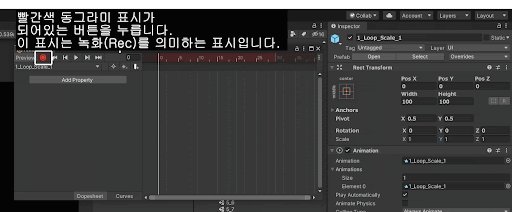
2. Animation을 열고 1번부터 7번까지 모두 선택하여 Rec(●) 버튼 누릅니다.
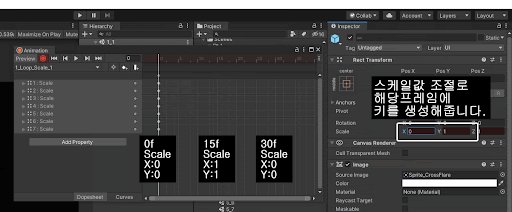
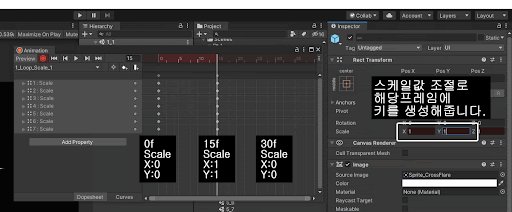
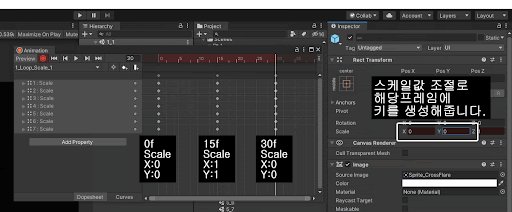
그 다음 전체적으로 30프레임(1초)로 잡고 각프레임의 Scale값을
0프레임(X:0, Y:0), 15프레임(X:1, Y:1), 30프레임 (X:0, Y:0)으로 잡아줍니다.

3. 이미지들 7개 모두 동시에 애니메이팅된 스케일 애니메이션이 잡아졌습니다.

3번 연속으로 흐르는 이펙트로 만들어지는 요령입니다.
※ 참조 Scene : Asset/Scene/1/1_2.scene

4. 모든 프레임을 Ctrl + C로 복사하고 끝 프레임(30프레임)에 Ctrl + V로 붙인 다음 또 끝프레임(60프레임)에
Ctrl + V로 붙이시면 됩니다. 그다음 전체프레임을 선택하여 오른쪽 버튼을 누르고 BothTargents > Linear로
그래프를 변환해주어야합니다.

Both Tangents > Free, Linear, Constant 설명 : https://docs.unity3d.com/kr/530/Manual/EditingCurves.html 참조
5. 1번부터 7번 한줄을 하나하나씩 30프레임(1초) 거의 닿기 직전까지 계단식으로 내려가면됩니다. (수정후 참조)
(1번 : 0f, 2번 : 4f, 3번 : 9f, 4번 : 13f, 5번 : 17f, 6번 : 21f, 7번 : 25f)

6. 처음부터 끝까지 3번만 반복하는 연출 애니메이션이 완성되었습니다.

연속으로 루핑되는 이펙트로 만들어지는 요령입니다.
※ 참조 Scene : Asset/Scene/1/1_3.scene

7. 30프레임, 60프레임에 키 안박힌 부분을 Add Key로 전부 박습니다.
그 다음 30프레임이전, 60프레임 이후의 모든프레임을 삭제하고 나머지 프레임을
제일 첫프레임으로 드래그 시켜줍니다.

8. 여기까지 Looping 기본이 만들어졌습니다.
Animation 기능에 Loop을 설정하시면 Game상태에서도 정확한 루핑상태를 보실수 있습니다.

