※ 이전에 올라왔던 PPT(https://docs.google.com/presentation/d/1bj__Ei_35hYgkLkpQfm5pSKokUEO2LjWvDczfoU3MHY/edit#slide=id.gee3a1ce05a_0_452)를 기반으로 내용을 그대로 옮겼음을 알려드립니다.
관련 파일 첨부 :
퍼지는 위치를 잡아봅시다.
※ 참조 Scene : Asset/Scene/5/5_1.scene

준비물 : 스프라이트 이미지 1장 (별)
(예제 파일 참조 : Assets/Sprite/Sprite_Star.png)

받침용 스프라이트 이미지 1장
(예제 파일 참조 : Assets/PropLayerSprite/PropLayerSprite_Radial.png)

별 7개의 위치를 처음(Start,0fps)과 끝(End,30fps)에 Position값 키를 잡아줍니다.

초기 기본값은 Free로 되어있기 때문에
커브속도가 느림 - 정속도 - 느림으로 되어있습니다.


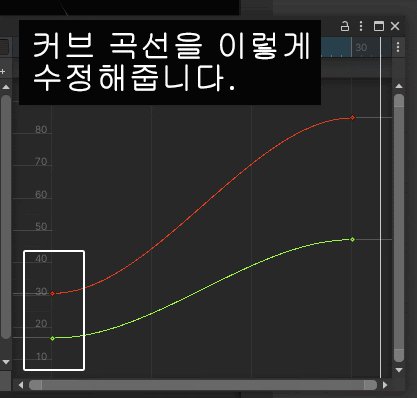
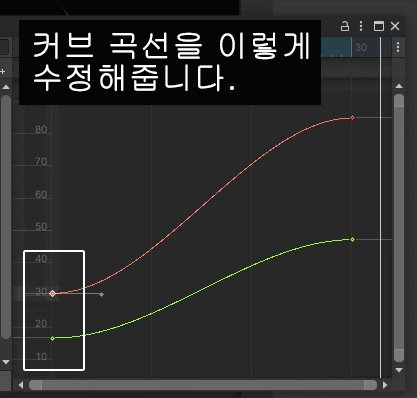
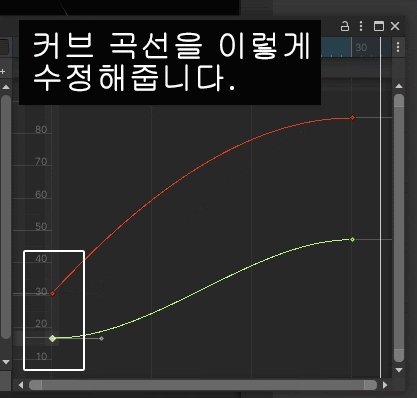
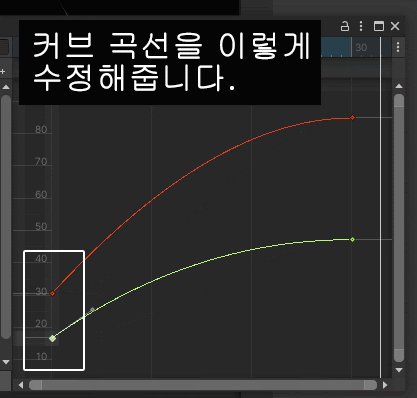
입자들의 속도를 Curve조절을 통해 가속도로 수정합시다.
※ 참조 Scene : Asset/Scene/5/5_2.scene


커브를 빠름-느림으로 가속도 형태의 그래프로
수정하였더니 원하는 퍼짐 속도 대로 나왔습니다.
입자들이 회전하면서 퍼질수 있도록 Rotation값을 조절합시다.
※ 참조 Scene : Asset/Scene/5/5_3.scene

각프레임의 Rotation Z 값을 아래와 같이 다르게 줍니다.

퍼질때 동시에 회전하는 로테이션이 적용되었습니다.

좀더 좋게 보기 위해서는 Scale값 애니메이션을 줍시다.
※ 참조 Scene : Asset/Scene/5/5_4.scene

1-7 모두 선택하여 아래 방법에 따라 키를 추가해주고
(0프레임 X:0 Y:0, 8프레임 X:1 Y:1, 30프레임 X:0 Y:0, 25프레임 X:1 Y:1) Curves로
제대로 되었는지 그래프를 확인해줍니다.

스케일 애니메이션 까지 적용되어 별이 잘 사라지게 만들었습니다.

각각 입자 하나씩 타이밍을 조절해줍시다.
※ 참조 Scene : Asset/Scene/5/5_5.scene

각 오브젝트에 있는 3개(Position, Anchored Position, Scale)을 통으로 선택하면서
아래와 같이 각각 다르게 조금만 스케일을 조절하시면됩니다.

각각의 입자 하나가 서로 다른시간에 사라지도록 수정하였습니다.

각입자마다 사이즈, 색상을 다르게 주어 좀더 퀄리티있게 수정해봅시다.
※ 참조 Scene : Asset/Scene/5/5_6.scene

각각의 오브젝트를
width, height를 서로 다르게 주시면 됩니다.

한개의 오브젝트의 전체 타이밍, Width와 Height를 각오브젝트에 다르게 주었습니다.

1번부터 7번까지의 각 오브젝트 부분을 컬러를 서로 다르게 설정하면 이쁩니다.


퍼지면서 사라지는 원형 Sprite를 추가하여 좀더 퀄리티 상승을 해봅시다.
※ 참조 Scene : Asset/Scene/5/5_7.scene

마지막으로 이 원형의 스프라이트를 준비합니다.
준비물 : 스프라이트 이미지 1장
(예제 파일 참조 : Assets/Sprite/Sprite_Circle.png)

현재 만들고 있는 이펙트에 해당 이미지를 추가합니다.

추가된 XY 스케일값을 다음과 같이 줍니다. 별(1초)에 여운을 위해 21프레임(0.7초)내에서 줘야합니다.

그리고 Rec(●) 버튼 누른 상태에서 Alpha값 애니메이션을 줍니다.
그래프는 0.7초(21프레임) 이내에 다음과 같이 줍니다.

이후에 컬러값만 각 프레임에 다르게 줘도 키가 추가됩니다.
UGUI - Color값은 RGBA값으로 분리되어있지만 키 잡는 기능은 Alpha값만, Color값만 따로 잡는 구조로 되어있습니다.

반짝반짝 퍼지는 이펙트가 좀더 퀄리티 있게 업그레이드 되었습니다.

'Unity > UGUI[Effect]' 카테고리의 다른 글
| Particle System 없이 UGUI만으로 이펙트 만들기 - 시트애니메이션 제작 (Sprite Sheet Animtion) (0) | 2021.10.03 |
|---|---|
| Particle System 없이 UGUI만으로 이펙트 만들기 - 중급-1 (티끌) (0) | 2021.10.03 |
| Particle System 없이 UGUI만으로 이펙트 만들기 - 초급-2 (연속으로 퍼지는 선줄기) (0) | 2021.10.03 |
| Particle System 없이 UGUI만으로 이펙트 만들기 - 초급-1 (원형 파동 > 보케 효과) (0) | 2021.10.03 |
| Particle System 없이 UGUI만으로 이펙트 만들기 - 입문-2 (로프 움직임) (0) | 2021.10.03 |